Wydawać by się mogło, że dobór kolorów na stronę internetową jest prostym zadaniem, a za wyznacznik jakości możemy uznać nasz własny gust. Jest to po części prawda, ale kolorystyka strony www to nie tylko wizualny dopełniacz do treści. Kolor rzutuje na podświadomy odbiór strony internetowej jako całości i komunikuje się z widzem na poziomie emocjonalnym. Przyjrzyjmy się w takim razie w jaki sposób i na jakiej zasadzie można tymi emocjami w delikatny sposób sterować.
Kolory wybrane do projektowania stron internetowych wywołują różne nastroje u użytkownika, o czym ten nie zdaje sobie nawet sprawy. Dobry dobór barw to najbardziej bezpośredni sposób na wywołanie dobrego wrażenia, a estetyczne połączenie kolorów nadaje stronie internetowej jednolity i dopracowany wygląd.

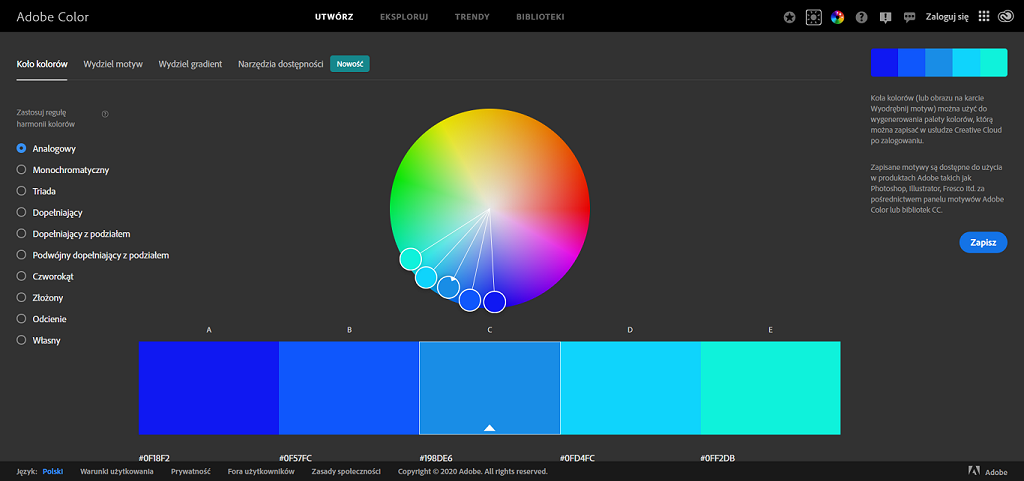
W internecie można znaleźć mnóstwo narzędzi pomagających w wygenerowaniu ładnej palety kolorów do strony internetowej
W jaki sposób zabrać się za dobór kolorów na stronę internetową?
Istnieje wiele metod wyboru kombinacji kolorów, ale przyjrzymy się tym najłatwiejszym, możliwym do zrealizowania przez każdego.
Metoda 1 - Rozpocznij od pustego płótna
Pierwszą metodą jest zbudowanie od podstaw palety kolorów do strony internetowej. Oczywiście są do tego odpowiednie narzędzia online, a jest ich naprawdę mnóstwo. Oto kilka z nich:
Jak widać jest w czym przebierać. Praktycznie każde z tych narzędzi polega na doborze jednego koloru głównego, a algorytmy dobierają pozostałe. Tylko jak wybrać kolor główny? W 32-bitowej palecie mamy przecież aż 4,294,967,296 kolorów. Tutaj można się kierować własnym gustem i wybrać pasujący nam odcień ulubionego koloru lub też posiłkować się konkurencyjnymi stronami internetowymi. Nic nie stoi na przeszkodzie by zobaczyć jak wyglądają barwy na stronie www bardziej prominentnych, rozwiniętych firm. Oczywiście jest to pójście na łatwiznę, ale w wielu przypadkach się sprawdza. Na stronie BrandColors można w łatwy sposób przejrzeć dominujące barwy największych firm tego świata.
Jeżeli jednak podglądanie konkurentów nie przyniesie pozytywnego efektu (niektóre strony www potrafią być naprawdę paskudne), to z pomocą przychodzą dwa serwisy przeznaczone dla designerów, którzy chwalą się swoimi pracami:
Metoda 2 - Rozpocznij od zdjęcia
Zdjęcia mogą być doskonałym źródłem inspiracji, jeśli chodzi o wybór schematu kolorów. Zwłaszcza gdy wiemy, że dane zdjęcie będzie naszą główną grafiką, widoczną od razu na górze po wczytaniu strony internetowej.
Fotografie często stanowią fundament dla reszty kolorów na stronie internetowej. Zdecydowanie łatwiej jest dobrać kolory do zdjęcia niż zrobić to na odwrót - szukać odpowiedniego zdjęcia do już wybranych kolorów. Dlaczego łatwiej? Ano, podobnie jak w przypadku Metody nr 1, również istnieje wiele narzędzi online, które stworzą pasującą paletę kolorów na podstawie przesłanego zdjęcia:
Zapożyczenie kolorów ze zdjęcia do reszty strony internetowej sprawi, że wszystkie elementy będą się płynnie przenikać i tworzyć jednolitą tożsamość wizualną. Wrażenie spójności będzie potęgować ładne, przyciągające wzrok zdjęcie, na którym opiera się reszta kolorów strony internetowej.
Metoda 3 - Rozpocznij od celów biznesowych
Jeżeli jednak nie ufamy naszemu gustowi, zdjęciom czy konkurencji, to pozostaje trzecia opcja - psychologia kolorów. Pod tym szerokim pojęciem kryją się m.in. nasze skojarzenia z danymi barwami. Różne kolory będą wysyłać różne wiadomości do użytkowników, zmieniając ich postrzeganie strony internetowej, nawet jeśli nie było to zamierzone. Jeżeli więc prowadzimy biuro podróży, powinniśmy użyć wybrać zielony lub żółty. Ten pierwszy kojarzy się oczywiście z przyrodą, a drugi ze Słońcem. Dla biura podróży pasuje jak ulał. Idąc tym tropem, odpowiedni będzie także kolor niebieski - w zależności od odcienia wywołujący skojarzenia z wodą lub niebem. To jednak było proste... zbyt proste. Psychologia kolorów opiera się bowiem także na skojarzeniach, o których nie mamy pojęcia, np:
- czerwony - miłość, energia, waleczność, prędkość,
- żółty - radość, optymizm,
- zielony - poczucie bezpieczeństwa, rozwój, wiarygodność,
- niebieski - pewność, stabilność, zdrowie.
Na pierwszy rzut oka nie brzmi to zbyt wiarygodnie, ale nauka wykazała, że czerwony może przyspieszyć bicie serca, podczas gdy niebieski daje efekt uspokajający. Przykładowo, w 2000 roku Glasgow wprowadziło niebieskie oświetlenie uliczne, aby poprawić krajobraz miasta, co przypadkowo doprowadziło do zauważalnego zmniejszenia liczby przestępstw na obszarach oświetlonych przez niebieskie latarnie. Inny przykład - tokijska linia kolejowa Yamanote zdecydowała się na zainstalowanie niebieskich świateł na końcach peronów kolejowych, aby zmniejszyć liczbę samobójstw. W rezultacie liczba samobójstw na tych stacjach spadła aż o 74%.
To prawdopodobnie wyjaśnia, dlaczego większość marek medycznych i farmaceutycznych wybiera kolor niebieski jako podstawowy kolor.
Jest to o tyle ważne, że bardzo wielu użytkowników podejmuje decyzje zakupowe lub biznesowe w oparciu właśnie o kolory i te podświadome skojarzenia. Co więcej - według badań aż 90% szybkich zakupów wynika wyłącznie z postrzegania kolorów. W tym wypadku sprawdza się reguła, że pierwsze wrażenie jest najważniejsze. Zwłaszcza, że nie trwa ono długo. Według innych badań, przeciętne utrzymanie uwagi przez użytkownika internetu trwa... 15 sekund.
W psychologii kolorów barwa jest narzędziem do wywołania określonego efektu. Jeśli celem strony internetowej jest coś sprzedać, warto wybrać kolory kolory, które wzbudzą odpowiednie emocje u odwiedzających witrynę.
Badacze rynku i menedżerowie marek bardzo często wykorzystują psychologię kolorów. Przykłady tego w obejmują restauracje, które zwykle są czerwone i pomarańczowe, banki i instytucje finansowe mają odcienie niebieskiego, a produkty luksusowe są zwykle pakowane na czarno.

Niektóre marki kojarzą się z wyłącznie konkretną barwą, jednak mało która firma zbudowała tak mocne skojarzenie z kolorem jak Milka
Jak zmienia się postrzeganie kolorów w zależności od wieku i płci?
By nie było zbyt kolorowo, w grę wchodzą również inne zmienne, które sprawiają, że odwiedzający stronę internetową inaczej reaguje na barwy. Bardzo wiele zależy od płci oraz wieku odbiorcy. Dlatego ważne jest by podczas tworzenia strony internetowej wiedzieć jaka jest jej grupa docelowa.
W pewnym badaniu prawie 2000 mężczyzn i kobiet zapytano, czy wolą fioletowy, niebieski, zielony, żółty, pomarańczowy, czerwony czy różowy. 42% mężczyzn stwierdziło, że ich ulubionym kolorem jest niebieski, a następnie zielony (25%) i fioletowy (12%). Kobiety twierdziły również, że preferowanym kolorem jest niebieski (29%), a następnie fioletowy (27%) i zielony (19%). Różnica jest subtelna, ale może mieć znaczący wpływ na sukces strony internetowej.
Jakich kolorów unikać na stronie internetowej?
Ważne jest także by wziąć pod uwagę najmniej ulubione kolory. Oczywiście również to przebadano i wychodzi na to, że niezależnie od płci, nie lubimy brązowego i pomarańczowego. 17% kobiet wybrało także kolor szary w swoim rankingu TOP 3 najmniej ulubionych kolorów.
Trudno jednak jednoznacznie stwierdzić, które kolory się w ogóle nie nadają do naszego projektu strony internetowej. Wiele zależy od regionu (w Polsce mężczyźni nie przepadają za różem, chociaż we Włoszech jest uznawany za męski), a także od trendów czy indywidualnych preferencji. Dziś popularne mogą być pastele, a jutro żywe i jaskrawe barwy.
Niebieski, czerwony i zielony to trzy dominujące kolory, które pojawiają się w prawie każdej branży i można je uznać jako "bezpieczne".
Jest jednak jeden wyjątek, który dotyczy koloru niebieskiego. Według badaczy żywności, w czasach gdy ludzie szukali jedzenia, nauczyli się unikać toksycznej lub zepsutej żywności, która często była niebieskia, czarne lub fioletowa. Gdy uczestnikom badania podano jedzenie barwione na niebiesko, tracili apetyt.
Ilu kolorów należy użyć na stronie internetowej?
Chociaż nie ma twardej i szybkiej reguły, to im więcej kolorów używasz, tym trudniej jest stworzyć jednolity projekt. Projektanci wnętrz i mody mają regułę 60-30-10, według której trzy kolory powinny być używane w różnym stopniu (60%, 30%, 10%), aby stworzyć idealną harmonię. Trzy kolory na stronie www są także odpowiednim balansem pomiędzy szaroburością a pstrokatością.
- Kolor podstawowy powinien zajmować około 60% przestrzeni i tworzyć ogólny, jednoczący motyw projektu,
- 30% powinno kontrastować z 60%, aby stworzyć efekt wizualny,
- 10% to "kolor akcentujący", który powinien uzupełniać kolor podstawowy lub dodatkowy.
Dobrym przykładem tej zasady w praktyce jest garnitur męski: marynarka i spodnie składają się na około 60% jego wyglądu, koszula stanowi kolejne 30%, a krawat 10%.
Grunt to mieć kolor podstawowy, dominujący, do którego zostaną dobrane pozostałe barwy. Mogą to za nas załatwić wypunktowane narzędzia w metodzie nr 1 powyżej. Możemy też zrobić to samodzielnie, korzystając z liczącej kilkaset lat teorii kolorów, której podstawowe zasady można znaleźć m.in. w zapiskach Leonarda da Vinci. Dobrym punktem wyjścia jest triadyczny schemat kolorów, który obejmuje trzy barwy rozmieszczone równomiernie wokół koła kolorów. Te i inne techniki mieszania kolorów można znaleźć tutaj.
Gdy jednak będzie nas kusić kolejny, czwarty kolor, warto wtedy skorzystać z odcieni już wybranej barwy. Efektem będzie ujednolicenie projektu strony internetowej bez potrzeby stosowania czwartego lub piątego koloru. Wykluczamy tym samym możliwość, że dodatkowy kolor będzie się gryzł z istniejącym schematem kolorów.
Jaki wybrać kolor czcionki na stronę internetową?
Odpowiedź wydaje się prosta - czarny. Całe wieki czytania książek przyzwyczaiły ludzkość do czarnego tekstu na białym tle. Jednak to co postrzegamy jako czarny, jest zazwyczaj bardzo ciemnym szarym, mocno zbliżonym do czarnego. Tyczy się to nie tylko książek, ale także stron internetowych. Wystarczy przejrzeć jakikolwiek serwis informacyjny z dużą ilością tekstu. Rzadko kiedy zobaczymy tam czystą czerń.
Prawdziwa czerń często wizualnie nie pasuje do reszty strony www. Wygląda jakby odstawała jakością i gryzła się pozostałymi kolorami. Zwłaszcza jeżeli tyczy się to tekstu na białym tle. Rozwiązaniem jest użycie - tak, to teraz oczywiste - bardzo ciemnego szarego. Dla większości niewrażliwych będzie to nadal czarny, ale znacznie lepiej wkomponowany w całość strony internetowej. Tymczasem czystą czerń warto zachować na nagłówki. Dzięki temu będą się bardziej wyróżniały na tle standardowego tekstu. Jeżeli już jesteśmy przy kolorze czarnym to...
Jaki jest najważniejszy kolor na stronie internetowej?
Jest nim kolor biały. Jest to najbardziej neutralny kolor i idealnie kontrastuje z tekstem i innymi ważnymi elementami strony www. Biały pozwala odwiedzającemu "odetchnąć" i daje czas oraz przestrzeń na lepsze przetworzenie informacji zawartych w treści strony internetowej. Owszem, banał. Niestety bardzo wiele projektów stron www jest przesyconych detalami, które odwracają uwagę od tego, co najważniejsze. A najważniejsza jest treść i minimalizm, zwłaszcza jeżeli nie mamy milionów dolarów do wydania na badania rynku w celu sprawdzenia naszego "szalonego" pomysłu na odejście od reguły.
Najnowszym trendem jest tzw. "dark mode", czyli tryb nocny, który odwraca kolory tekstu i tła. Otrzymujemy wtedy ciemne tło z jasnym tekstem, które mniej męczy oczy i oszczędza baterię w smartfonach. Nic nie stoi na przeszkodzie by taki kontrast wykorzystać również na naszej stronie internetowej. Wtedy role czerni i bieli się odwracają.
Połączenie czerni i bieli to bezpieczny układ - są to dwa kolory, które nigdy nie wyjdą z mody. Jednak taki monochromatyczny schemat kolorów może być oparty na dowolnych kolorach, pod warunkiem, że pochodzą one z jednej barwy i stanowią jej różne odcienie.
No dobrze, powiedzmy, że mamy już wybrane wszystkie kolory. Teraz pojawia się jedno bardzo ważne pytanie...
Gdzie umieścić kolory na stronie internetowej?
Oczywiście nie ma prostej reguły. Wiele zależy od wyczucia, wybranych barw oraz informacji, które mają się znaleźć na stronie internetowej. By ułatwić sobie nieco zadanie, warto wziąć pod uwagę trzy poniższe sugestie:
- Kolor główny może zostać użyty w "gorących punktach" na stronie internetowej, które mają na celu przyciągnąć uwagę użytkowników i zachęcić ich do działania. W tym worku znajdują się m.in. przyciski, nagłówki, ikony i wszystkie inne ważne elementy, na które odwiedzający powinien zwrócić uwagę. Z tego powodu tak często dominującym kolorem jest kolor żywy, przyciągający wzrok.
- Kolor drugorzędny może posłużyć do podkreślenia mniej ważnych informacji w witrynie, takich jak standardowe linki, pozycje menu czy inne treści pomocnicze. Nada się również jako tło wybranych sekcji.
- Kolor trzeciorzędny przyda się przy drobiazgach, które nie rzucają się w oczy - przykładowo ramki, podkreślenia lub fragmenty ikon. Często pasuje także jako kolor, który pojawia się dopiero po najechaniu myszką na konkretne elementy, np. linki czy przyciski.
Czy warto używać gradientów na stronie internetowej?
Gradienty, czyli płynne przejścia tonalne pomiędzy różnymi kolorami, to dosyć niebezpieczny temat. Użyte z powodzeniem mogą nadać stronie nowoczesnego i świeżego wyglądu, jednakże w bardzo wielu przypadkach są używane nieodpowiednio, mieszając niedopasowane do siebie barwy czy odcienie. Z tego powodu bardzo wiele stron internetowych z gradientami wygląda staro, jakby pochodziły z poprzedniej dekady.
Jeżeli już zdecydujemy się na gradient, warto użyć kolorów bardzo podobnych do siebie, o zbliżonej tonacji. Najlepsze będą odcienie tej samej barwy, dzięki czemu gradient będzie wyglądać nowocześnie, przypominając bardziej połysk lub delikatne odbarwienie nadające elementom strony internetowej oryginalnego wyglądu. W przypadku wyboru odmiennych kolorów do gradientu, najlepiej dać "po drodze" między nimi kilka kolorów pośrednich, by przejście było płynniejsze i przyjemniejsze dla oka.
Wnioski
Temat kolorów na stronie internetowej oczywiście nie został w żaden sposób wyczerpany. Powyższe porady nie są żadnym podręcznikiem, za którym należy ślepo podążać. To tylko wskazówki, będące jednocześnie zachętą do poszukiwania własnych rozwiązań. W końcu najbardziej zapadające w pamięć są wszystkie odstępstwa od reguły.
Trzeba tylko wiedzieć jak i kiedy :).
INTERESUJE CIĘ STWORZENIE STRONY INTERNETOWEJ?
ZAPRASZAM DO KONTAKTU
